Adding Bootstrap based Responsive Carousel to Umbraco 7
Image Sliders and Carousels are very popular elements for building any kind of modern websites. There are several JQuery based scripts available which provide a wide variety of features for building the carousel element. In this blog post I’ll illustrate how easy it is to implement bootstrap based carousel for your website. This blog post with build on my previous blog post Create a Responsive, Fluid HTML5/CSS3 based website on Umbraco 7 using Bootstrap 3.0 Framework where I have integrated bootstrap 3.0.1 with Umbraco 7. This example can be extended to use your own JQuery based slider script.
Adding Carousel Images Tab to Home document type
There are various ways to implement Carousel support in Umbraco. There are a few predefined packages which are also available which provide easy support for integrating Carousels into your website. The approach that I have taken is the simplest one that I have found from the end users (content editors) perspective, so that its intuitive for the content editors to swap images on their own without understanding Umbraco in detail. Although this means that only basic support for showing images in carousel is supported. If you want the ability for the user to be able to provide captions and text for each image then you would have to take a different approach.
I am assuming you have downloaded the sample from my previous blog post where I have integrated Bootstrap 3.0.1 with Umbraco 7. Load the project in Visual Studio and launch the site in your browser, which would show you the default Jumbotron homepage I built in the last blog post. Navigate to the Umbraco control panel by going to the URL [ http://localhost:55679/umbraco ] where the port number can change based on your IIS Express setting. Enter the credentials root and @123test and login to the Umbraco Control Panel.
The first thing that we need to do is edit the Home page document type to add a new Tab with ability to accept images. Click on Settings –> expand Document Types –> [PageBase] –> Home to load the Home Document Type. Switch to the Tabs tab and add a New Tab called Carousel. Now switch to the Generic Properties tab and add a new Property with the following settings given below and save it.
Name: carouselImages
Alias: carouselImages
Type: Multiple Media Picker
Tab: Carousel
Modify the Home template to include Carousel
Once the new Tab is added to the Document Type we need to update the template of the Home page to include code for the Carousel. Go to Settings –> expand Templates –> [PageBase] –> Home to load the Home template in the Umbraco editor. Replace the template code with code listing 1 shown below. I have improvised the HTML which is provided as a Bootstrap sample and integrated it with Umbraco.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "PageBase.cshtml";
}
@section jumbotron{
<div class="container">
<h1>@Umbraco.Field("homePrimaryMessageTitle")</h1>
<p>@Umbraco.Field("homePrimaryMessageContent")</p>
<p><a class="btn btn-primary btn-lg" role="button" href='@Umbraco.Field("homePrimaryLink")'>Learn more »</a></p>
</div>
}
@section content{
@if (Model.Content.HasValue("carouselImages"))
{
var imagesList = Model.Content.GetPropertyValue<string>("carouselImages").Split(new string[] { "," }, StringSplitOptions.RemoveEmptyEntries).Select(int.Parse);
var imagesCollection = Umbraco.TypedMedia(imagesList).Where(x => x != null);
<text>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
</text>
for (int i = 0; i < imagesCollection.Count<IPublishedContent>(); i++)
{
string indicatoractive = "";
if (i == 0)
{
indicatoractive = "active";
}
<li data-target="#myCarousel" data-slide-to="0" class='@indicatoractive'></li>
}
@:</ol>
@:<div class="carousel-inner">
int count = 0;
string activeclass = "";
foreach (var imageItem in imagesCollection)
{
if (count == 0)
{
activeclass = "item active";
count++;
}
else
{
activeclass = "item";
}
<div class='@activeclass'>
<img src='@imageItem.Url' />
</div>
}
@:</div>
@: <a class="left carousel-control" href="#myCarousel" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
@: <a class="right carousel-control" href="#myCarousel" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
@:</div><!-- /.carousel -->
}
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>@Umbraco.Field("homeSecondaryMessageTitle1")</h2>
<p>@Umbraco.Field("homeSecondaryMessageContent1")</p>
<p><a class="btn btn-default" href="#" role="button" href='@Umbraco.Field("homeSecondaryMessageLink1")'>View details »</a></p>
</div>
<div class="col-md-4">
<h2>@Umbraco.Field("homeSecondaryMessageTitle2")</h2>
<p>@Umbraco.Field("homeSecondaryMessageContent2")</p>
<p><a class="btn btn-default" href="#" role="button" href='@Umbraco.Field("homeSecondaryMessageLink2")'>View details »</a></p>
</div>
<div class="col-md-4">
<h2>@Umbraco.Field("homeSecondaryMessageTitle3")</h2>
<p>@Umbraco.Field("homeSecondaryMessageContent3")</p>
<p><a class="btn btn-default" href="#" role="button" href='@Umbraco.Field("homeSecondaryMessageLink3")'>View details »</a></p>
</div>
</div>
}
Listing 1: Home template
In the above listing 1 for the Home template, I have modified the template from the previous blog to include the code to build the carousel. The HTML for the carousel is directly used from the sample provided on Bootstrap website. Within the content section I have added the Razor syntax for showing the carousel if there are images added to the Home document. There are two loops provided one to build the navigation icons and another to build the images, pretty standard stuff. Click on the Save button to save the template. This completes our effort to add the carousel using bootstrap its pretty simple in Umbraco 7.
Uploading Carousel Images
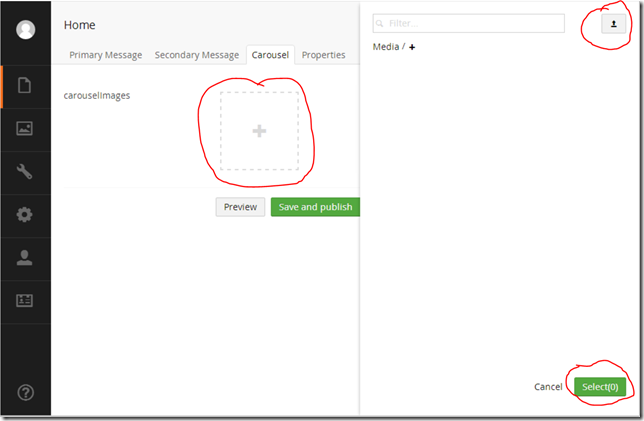
To get the carousel in action we need to upload images and publish them. Go to Content –> Home –> Carousel tab to open properties for the Home page as shown in figure 1 below.

Figure 1: Upload Carousel Images
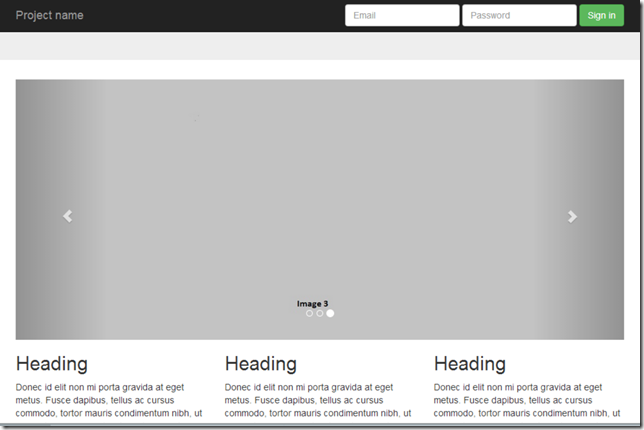
Click on the + sign as shown in figure 1 above to bring the media slider. In the media slider you can either upload a new image or select from one of the existing images. The circled upload button needs to be clicked to upload new files, they get automatically added to the Umbraco media folder. Once you have uploaded you preferred images, select them and click the Select button on the Media picker to add it to our Carousel. In general the images should be 1170x500 in dimensions so that they show with maximum resolution, Bootstrap automatically scales down the image container for responsive viewing. Click Save and publish button on the Home page to save the images and publish the carousel. Figure 2 below shows the published carousel page.

Figure 2: Bootstrap based responsive Carousel
In this short blog post you have seen how easy it is to use the new Bootstrap with Umbraco 7 to build a responsive carousel.
Download
Click here to download the project for this blog.